Inbox Redesign
Clunky Inbox
Overview
WP Engine, a leading WordPress hosting and management platform, provides a customer portal for its users.
Offering features like account management, billing, and product updates.
The Notification Center's Inbox was experiencing usability issues, leading to customer irritation and decreased engagement.
Project: Update the Notification Center Inbox
Team: Product Designer, UX Researcher, Product Manager, Engineer
Timeline: 6 weeks
Tools: Figma, Miro, Jira, Zoom
Clunky inbox
This project aimed to tackle the usability issues within the Notification Center Inbox.
Customers were not engaging with the inbox and those who did found some interface elements confusing.
This resulted in low engagement with specific UI parts and frustration among users regarding inbox management.
We set out to improve usability, enhance engagement, and reduce user frustration.
User testing
The Users: Business owners | Developers | Agencies
User testing revealed that the menu was confusing.
Users did not understand which messages they were muting.
The tooltip, modal, and confirmation toast failed to provide adequate guidance.
The lengthy messages required constant use of pagination.
Pain points
• The mute feature is unclear.
• Lack of control.
• Lengthy messages require pagination.
"I see the 'mute' option, but not sure what it does."
"The messages are so tall, I can only see a few at a time. It's really annoying to have to keep clicking through pages."
“Can I see the messages again if I mute them?”
A closer look
The "view summary" button redirected users to another page without a clear way to return to the main inbox.
The drop-down menu contained only one option, "mute," which led to clutter in the UI without adding significant functionality.
The pagination system in the inbox didn't align with the pagination design used in other portal pages, disrupting cohesiveness throughout the portal.
Solution 1
The team's main priority during the initial release was implementing a filter.
Design Critique Feedback
Glad we added the filter.
The blue dot read/unread indicator is too big.
The copy of the CTA button should be more specific, stating the action to be taken.
The smaller buttons look so much better.
Try putting the severity icons closer to the message.
Solution 2
As you can see in the next iteraton, our design system was rebranded, including adding rounded buttons and changing our color palette. (I like it a lot better😊).
Several changes were made:
Shortened longer messages
Relocated the CTA (Call to Action) button to a new column
Resized the read/unread indicator
Updated the pagination style to match the tables used throughout the portal
Added a tooltip for the menu
Added more items to the menu
A couple of more changes
Added a tooltip for the menu
Added more items to the menu
Negotiation
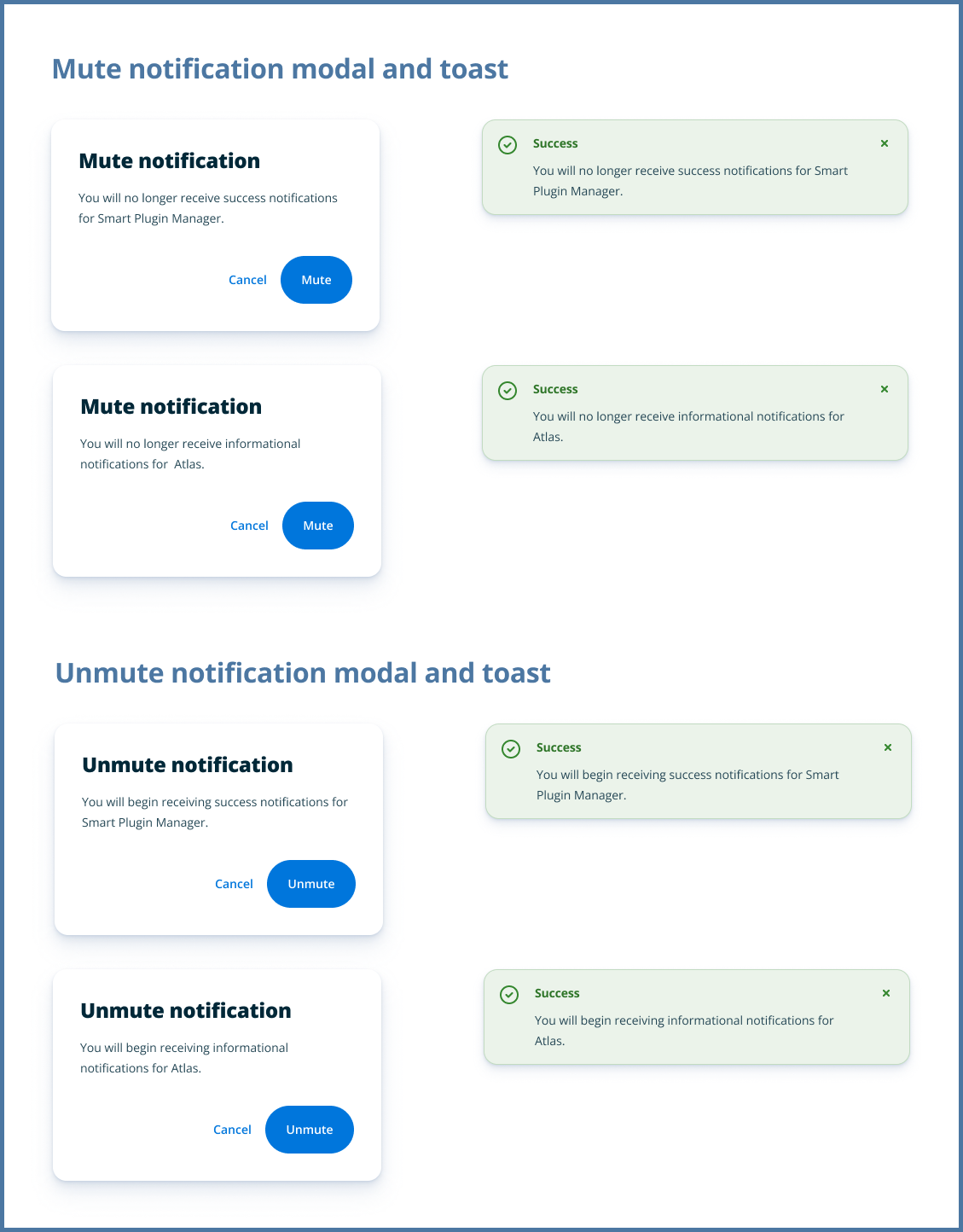
Working with the UX Researcher, we proposed changing the copy of the modal and confirmation toast to improve user comprehension. This would require a heavier lift from the engineers. We felt removing the mute option was better than keeping the same confusing copy.
We secured approval for the changes after facilitating discussions between design and engineering.
Included in the final design
Clear messaging in modals and toasts to help user know what types of messages are being muted/unmuted.
Background color change serves as an additional visual cue that the message has been read.
MVP - Final Design
What I Learned
Effective user interfaces require clear and specific language.
Advocating for user-centric solutions.
Be adaptable to changing requirements.
Be aware of engineering constraints and release schedules.
Next Steps
Test with users to identify new or persisting issues.
Monitor user feedback to gauge the impact of the redesign.
Align with engineering on proposed changes and release dates.
Continue the process for ongoing feedback and iterations